مقدمه
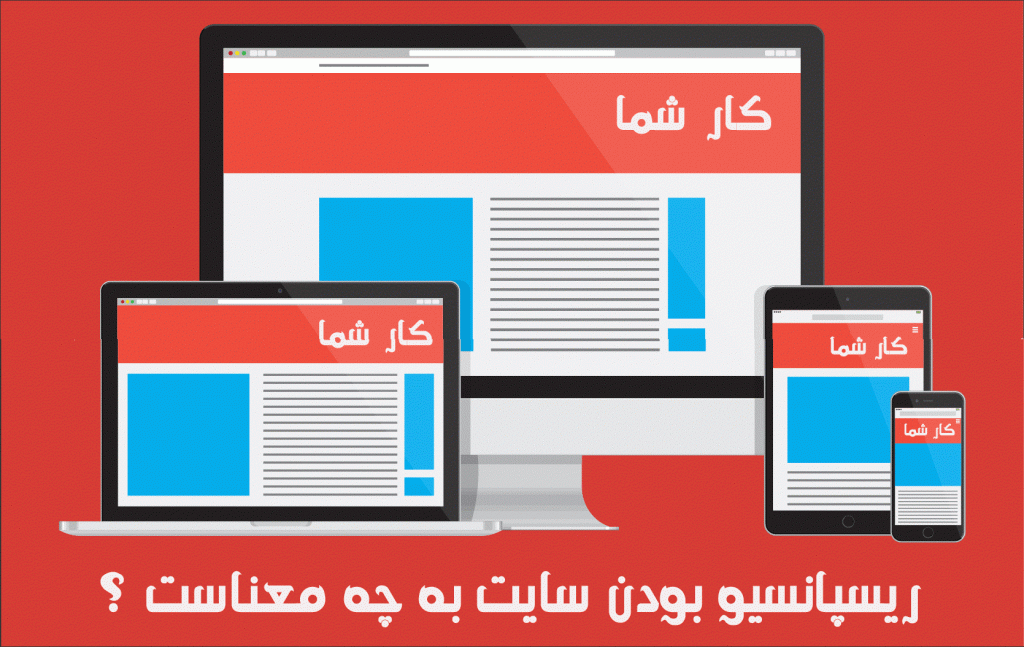
سایت ریسپانسیو یا واکنش گرا به سایتی گفته می شود که در دستگاه های مختلف (کامپیوتر، لپتاپ، تبلت و تلفن همراه) به خوبی نمایش داده شود. امروزه جز اصول اولیه طراحی قالب می باشد و ما در این مقاله بطور کامل به آن می پردازیم. اینکه چرا مهم است، چطور صفحات را واکنش گرا طراحی کنیم و تست صفحات از لحاظ واکنش گرا بودن را نیز بررسی می کنیم.

ریسپانسیو به چه معناست؟
کلمه Responsive به معنی پاسخگو، واکنش گرا و انعطاف پذیر است.
سایت ریسپانسیو، سایتی است که در دستگاه های مختلف اعم از :
کامپیوترها با سایزهای مختلف صفحه نمایش
تبلت و موبایل با سایزهای مختلف صفحه نمایش
بخوبی نمایش داده می شود و بهم نمی ریزد. در واقع برای هر سایز مانیتوری، پاسخ و واکنش مناسبی ارائه می دهد.
سایتی که محتوا و المان هایش را اتوماتیک وار برای هر دستگاهی با هر سایز صفحه نمایشی، مچ می کند.
در طراحی پاسخگو، عناصر صفحه با بزرگ شدن یا کوچک شدن سایز صفحه نمایش، تغییر شکل می دهند. در واقع المان ها و عناصر، خودشان را با تغییرات وفق می دهند و از بهم ریختگی جلوگیری می کنند.
*المان یا عنصر : هر چیزی در صفحه؛ مثل عکس، متن، دکمه، نوشته و …
در ادامه با چند تصویر، نمونه هایی از چند صفحه ریسپانسیو و غیرریسپانسیو را می بینید؛ تا بخوبی متوجه منظور ما شوید.

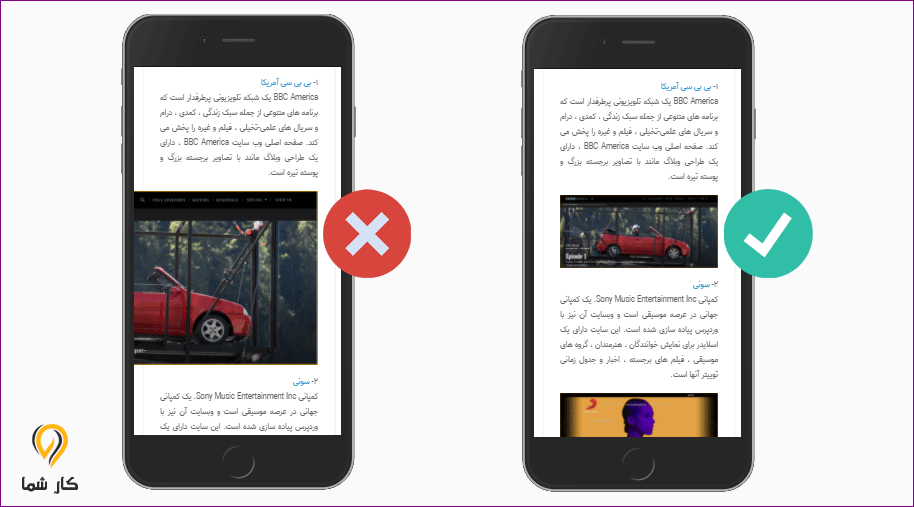
ریسپانسیو نبودن دقیقاً چه شکلی است؟
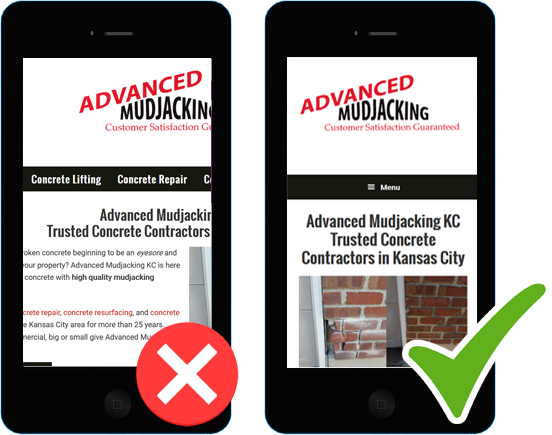
هر اتفاق ناگواری در بهم ریختگی در اندازه المان ها می تواند ناشی از مشکلات ریسپانسیو باشد. مثلاً :
- یک صفحه، در کامپیوتر بخوبی نمایش داده شود؛ ولی در موبایل بهم بریزد.
- سایز تصویر آنقدر بزرگ باشد که نیمی از آن از صفحه نمایش بیرون بزند. (مثل تصویر بالا)
- اگر تصویر از عرض صفحه موبایل بزرگتر باشد، آن صفحه، اسکرول افقی می خورد. در این حالت کاربر مجبور است به چپ و راست اسکرول کند تا تصویر را ببیند.
- اندازه متن آنقدر کوچک باشد که در موبایل قابل خواندن نباشد. (مثل تصویر پایین، مورد سمت چپ)

ویژگی اصلی طراحی ریسپانسیو
برای اینکه یک طراحی وب “پاسخگو” تلقی شود، باید دارای سه ویژگی اصلی باشد.
آقای “Ethan Marcotte” طراح و توسعه دهنده وب و نویسنده کتاب “طراحی وب پاسخگو”، این سه ویژگی را اینگونه بیان می کند :
سایت باید بر پایه گریدهای انعطاف پذیر ساخته شده باشد. (یعنی کادرهائی در نظر بگیریم و المان ها در داخل انها گنجانده شوند. این کادرها و المان های درون شان، خودشان را با سایز هر مانیتوری وفق می دهند. container در بوتستراپ)
تصاویری که در طرح قرار می گیرند نیز باید انعطاف پذیر باشند. (تصاویر وقتی در گریدها قرار بگیرند، ریسپانسیو می شوند. کلاس های img-fluid و img-responsive در بوتستراپ نیز برای واکنش گرایی تصاویر استفاده می شوند)
نماهای مختلف در دستگاه ها و شرایط مختلف، از طریق Media Query ها فعال شود. (استایل های CSS و Media Query ها)
چرا ریسپانسیو بودن صفحات سایت مهم است؟
اگر صفحات سایت، ریسپانسیو نباشند، سایت بهم ریخته دیده می شود و این از دید کاربر اصلاً جالب به نظر نمی رسد. دقت کنید که ریسپانسیو بودن صفحات سایت، یکی از ابتدایی ترین اصول تجربه کاربری (User Experience ) است و برای اینکه بهترین تجربه کاربری را برای کاربران سایت تان رقم بزنید، باید این مورد را رعایت کنید. بدین ترتیب، وبسایت شما می تواند بهترین تجربه را از طریق دسکتاپ، لپتاپ، تبلت یا تلفن همراه به کاربران ارائه دهد.
ریسپانسیو کردن صفحات، چطور انجام می شود؟
طراح قالب، بعد از آماده سازی صفحات (یا همزمان با آن) کارهای ریسپانسیو کردن صفحات را شروع می کند. برای طراحی سایت های ریسپانسیو، فریمورک های زیادی وجود دارد؛ از جمله Bootstrap ، Foundation ، Materialize ، Semantic UI و …
قبل از ظهور فریمورک های نامبرده، از Media Query ها و استایل دهی به css استفاده می شد که وقتگیر بوده. با تنظیم Media Query برای سایزهای متفاوت صفحه نمایش، باز هم ممکن بود که یک صفحه نمایش با سایز خاص از قلم افتاده باشد و برای آن، ریسپانسیو صورت نگرفته باشد.
امروزه اکثر قالب های وردپرس، جوملا و سایر CMS ها ریسپانسیو هستند؛ چرا که سایتی که ریسپانسیو نشده باشد، اصول اولیه طراحی را زیرپا گذاشته است. از دید گوگل هم سایتی که با دستگاه های مختلف سازگار نشده باشد، امتیاز منفی دارد.
تست ریسپانسیو بودن سایت
۱- یک سایت را با کامپیوتر چک کنید، سپس همان را با موبایل یا تبلت چک کنید؛ تا متوجه شوید که در دستگاه های متفاوت چگونه نمایش داده می شود.
۲- کافی است در کامپیوتر، مرورگر را کوچک و بزرگ کنید و ببینید که سایت شما به اندازه های متفاوت صفحه نمایش، واکنش های مناسبی نشان می دهد یا خیر. برای کوچک و بزرگ صفحه، کافی است اشاره گر ماوس را در لبه های پنجره مرورگر قرار دهید و اندازه صفحه را تغییر دهید.
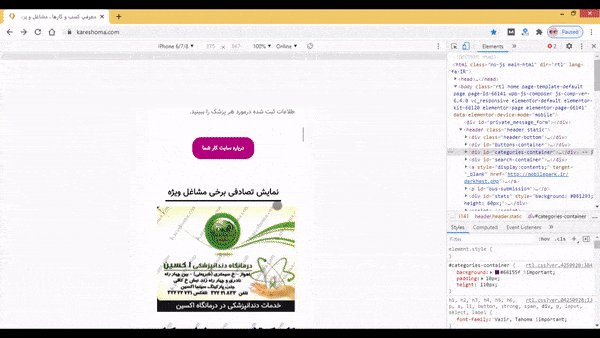
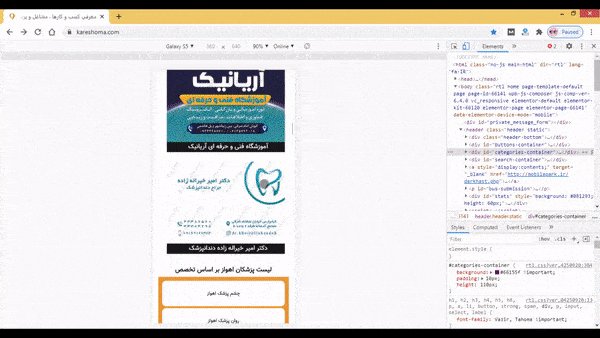
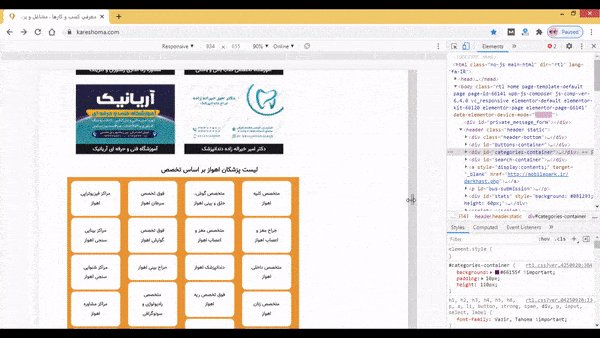
۳- در مرورگر کُروم کلیک راست کرده، گزینه insepect را بزنید تا Chrome DevTools نمایش داده شود. سپس آیکن را انتخاب کنید تا device toolbar باز شود.
می توانید کلیدهای ترکیبی Ctrl + Shift + I را بزنید تا Chrome DevTools باز شود. سپس Ctrl + Shift + M را جهت باز شدن device toolbar بفشارید.
در این حالت می توانید نحوه نمایش سایت در دسکتاپ، تبلت و موبایل را تست کنید.
در مرورگر موزیلا فایرفاکس نیز این قابلیت وجود دارد.

۳- با استفاده از ابزار Google’s Mobile-Friendly Test
۴- با استفاده از سایت responsivedesignchecker.com
سخن پایانی :
امروزه تمام سایت هایی که توسط شرکت های طراحی سایت معتبر ساخته می شوند، ریسپانسیو هستند. برای مشاهده تعرفه های طراحی سایت توسط کار شما، می توانید به صفحه طراحی سایت اهواز مراجعه کنید.