مقدمه
اگر قصد دارید به یک شرکت طراحی سایت مراجعه کرده و یک وبسایت سفارش دهید ؛ اما سردرگم هستید، مقاله “چک لیست طراحی سایت شامل ۳۶ آیتم کلیدی” را تا انتها بخوانید. معمولاً وقتی قرار است کاری را برای اولین بار انجام دهیم، سردرگم می شویم و نمی دانیم که روال کار به چه صورت است.
نگران نباشید، چون جواب تمام سوالاتتان را در این مقاله پیدا خواهید کرد؛ ما یک چک لیست از نیازهای یک سایت آماده کرده ایم و فقط لازم است جلوی هر گزینه را تیک بزنید.
چک لیست را دانلود کرده و پرینت بگیرید. ۳۶ آیتم کلی و زیرمجموعه های آن مشخص شده است. در هر آیتم، گزینه موردنظر خود را تیک بزنید. در بخش هایی که گزینه مورد نظرتان را پیدا نکردید، گزینه “سایر…” را تیک زده و سعی کنید آن آیتم را بطور کامل شرح دهید.
در انتهای مقاله نیز، اصطلاحات حوزه طراحی وبسایت توضیح داده شده اند.
لازم به ذکر است که ما از سیستم مدیریت محتوای وردپرس برای طراحی سایت استفاده می کنیم. مزایای وردپرس در یک مقاله جداگانه بررسی شده که می توانید آنرا مطالعه کنید. همچنین پیشنهاد می کنیم مقاله ۴۱ سایت معروف که با وردپرس طراحی شده اند را بخوانید. حتماً شما هم حیرت زده می شوید اگر ببینید که سایت هایی مثل سایت کاخ سفید، بی بی سی آمریکا، سونی، بنیاد اوباما و تعداد زیادی سایت مشهور دیگر با وردپرس پیاده سازی شده اند.

چک لیست طراحی سایت چه کاربردی دارد؟
شرکت های معتبر با توجه به تجربه هایی که در پروژه های قبلی داشته اند، به مشتریان خود مشاوره می دهند و سعی می کنند تا از میان گفته ها و توضیحات مشتری، امکانات مورد نیاز وی را پیدا کنند تا بدین ترتیب نیازسنجی صورت بگیرد. نظرات و پیشنهادات آنها براساس نیاز و هدف مشتری ارائه می گردد.
شرکت “کار شما” با توجه به تجربیات پیشین، اقدام به تهیه یک چک لیست کرده تا بتواند روند راه اندازی وبسایت را برای مراجعه کنندگان تسهیل کرده و مسیر را برای آنها شفاف کند.
مواردی مانند صفحه اصلی، منو و فوتر در تمام وبسایت ها مشترک هستند؛ اما امکانات دیگری نیز وجود دارد که در همه سایت ها مشترک نیست و بودنِ آنها به خواسته و نیاز مشتری بستگی دارد.
توجه* مواردی مانند ریسپانسیو بودن و امنیت کلی سایت جزو موارد بدیهی بوده که امروزه برای تمام وبسایت ها رعایت می شود و جزو چک لیست آورده نشده.

چک لیست طراحی سایت شامل چه آیتم هایی است؟
پیش از این درباره مراحل راه اندازی وبسایت در یک مقاله جداگانه صحبت کردیم. بطور خلاصه روند طراحی وبسایت بدین صورت است :
مرحله ۱ – تهیه هاست و دامین
مرحله ۲ – شرح امکانات موردنیاز
مرحله ۳ – طراحی و راه اندازی سایت
مرحله ۴ – آپلود محتوا، محصولات و خدمات
مرحله ۵ – سئو و بهینه سازی برای موتورهای جستجو
مرحله ۶ – بروزرسانی دائم سایت
ما در چک لیست طراحی سایت، بر روی مرحله ۲ تمرکز کرده ایم؛ یعنی به شما کمک میکنیم تا بدانید که در پروسه پیاده سازی سایت، به چه امکاناتی نیاز دارید. بدین ترتیب امکانات درخواستی شما کاملاً شفاف می شود. این به تیم طراح هم کمک میکند چون باعث می شود تمام جوانب پروژه را ببیند؛ چرا که حتی بخش هایی که ممکن است به چشم مشتری خیلی مهم نباشد اما در پیاده سازی پیچیده باشند، در این چک لیست درنظر گرفته شده اند.

قبل از پر کردن چک لیست ، این سوالات را از خودتان بپرسید :
حوزه فعالیت شما، سازمان، شرکت یا کسب و کارتان چه مدل سایتی را می طلبد؟
چه کاربرانی با چه جنسیت، سن و مشخصاتی از خدمات شما استفاده می کنند؟
هدف شما از طراحی وبسایت چیست؟ معرفی شرکت و اطلاعات تماس آن ؟ معرفی خدمات ؟ فروش محصولات ؟ ارائه اطلاعات رایگان ؟ اشتراک گذاری تجربیات؟ برندسازی شخصی؟ برندسازی سازمان؟
چک لیست طراحی سایت شامل ۳۶ آیتم کلیدی
در این بخش، آیتم ها را به همراه توضیحات ارائه کردهایم و در فایل PDF، چک لیست بصورت مختصر و مفید و بدون توضیحات آماده شده است. پیشنهاد می کنیم در ابتدا توضیحات این بخش را بخوانید، در نهایت چک لیست را دانلود کرده و شروع به پُر کردن آن کنید.

۱- تشخیص نوع سایت براساس کاربرد
سایت شخصی / شرکتی-تجاری / اداره دولتی / فروشگاهی / خبری / اقتصادی / بلاگ آموزشی / تکنولوژی و it / ورزشی / آموزشگاه / مدرسه / پزشکی و پزشکان / کلینیک و درمانگاه / املاک / وکالت / صرافی / ساختمانی / رستوران و کافی شاپ / گردشگری و هتل / سلامت و سبک زندگی / زیبایی آرایشی / هنری / تفریحی-سرگرمی / موسیقی و فیلم / دانلودی / خودرو / چندمنظوره / سایر…
سایتها براساس نوع کاربرد، با هم فرق می کنند و هر کدام مشخصات و مخاطبان متفاوتی دارند. پس بهتر است در ابتدا مشخص کنید که سایت شما در چه دسته بندی قرار میگیرد.
۲- معرفی سایت مشابه بعنوان نمونه
آدرس یک سایت موردعلاقه تان، که تمایل دارید ظاهر سایت شما مشابه آن باشد را معرفی کنید. در این حالت تیم طراحی با سلیقه شما آشنا می شود و این در روند طراحی ظاهر و تِم کلی سایت و بیان آنچه شما می خواهید کمک بسزایی خواهد داشت.
۳- دامین و هاست
نام دامین / مشخصات هاست
نام دامین و مشخصات هاست مورد نیاز خود را مشخص کنید. از جمله مهمترین ملاک ها برای تعیین هاست، میزان فضای آن برای آپلود سایت است.
توجه* شرکت طراحی سایت “کار شما” با ارائه هاست و دامین رایگان، این مرحله را برای شما تسهیل کرده است.
۴- طراحی اسکلت اولیه سایت
بله / خیر
یک طرح اولیه ساده یا wireframe ، چارچوب کلی و محل قرارگیری المان ها در صفحات را مشخص می کند.
طرح اولیه روی کاغذ یا فتوشاپ طراحی می گردد تا جای گذاری همه چیز مشخص شود. البته این مورد همیشه نیاز نیست.
۵- تِم کلی یا نمای ظاهری سایت
سازمانی و رسمی / فانتزی / مینیمال / چندستونه / سایر…
یکی از مهمترین موارد در طراحی ظاهر یا همان UI سایت، تم کلی آن است.
تم سازمانی و رسمی، معمولاً امکانات بصری خاصی مثل شمارنده های جذاب و تصاویر زیبای متعدد ندارد، کاملاً رسمی معمولاً به رنگ های آبی و سرمه ای طراحی می گردد.
تم های فانتزی دارای امکانات بصری و جذابیت ظاهری هستند و روی المان های گرافیکی فوکوس می کنند. سایت هایی که با یک حرکت ماوس چندین اتفاق گرافیکی رخ می دهد و باعث می شود توجه تان را از روی هر چیز دیگری بردارید. این دقیقاً نقطه مقابل سایتهای خبری است که روی محتوا و سبک بودن حجم سایت فوکوس می کنند. یک سایت خبری هرگز از تم فانتزی برای طراحی ظاهر، استفاده نخواهد کرد.
سایت های شخصی به سبک جدید، معمولاً تم مینیمال دارند و با حداقل المان ها در صفحه طراحی می شوند.
سایت های خبری معمولاً چند ستونه هستند. این کاملاً به سلیقه و نوع سایت شما بستگی دارد که در مرحله اول مشخص شد.
فراموش نکنید که این تم کلی در تمام صفحات سایت هماهنگ و یکسان می باشد.
۶- قالب
معمولی / اختصاصی
می توانید از بین قالب های موجود یکی را انتخاب کنید یا برای داشتن یک قالب اختصاصی هزینه کنید.
۷- رنگ سازمان
آبی / سبز / بنفش و زرد / سایر…
اگر رنگ سازمانی خاصی دارید که در تبلیغات، بروشورها و کاتالوگ تان استفاده کرده اید، می توانید آنرا با رنگ های مورد استفاده در سایت سِت کنید.
۸- لوگو سازمان
بله / خیر
بهتر است در همین ابتدا مشخص شود که سازمان شما لوگو دارد یا خیر. البته امروزه معدود کسب و کارهایی هستند که هنوز اقدام به طراحی لوگو برای سازمان خود نکرده باشند.
۹- زبان سایت
یک زبانه / دو زبانه/ چند زبانه
اگر مشتری خارجی دارید، احتمالاً سایت دو زبانه یا چند زبانه لازم دارید. در غیر این صورت نیازی نیست و یک زبان فارسی کفایت می کند.
۱۰- صفحات مورد نیاز
صفحه اصلی / درباره ما / تماس با ما/ بلاگ یا مطالب / محصولات / خدمات / نمونه کارها / صفحات ۴۰۴
تعیین کنید که سایت شما به چه صفحاتی نیاز دارد. دقت کنید که تعداد زیاد صفحات، ملاک خوب بودن یک سایت نبوده و تا جای ممکن سعی کنید سایت را خلوت و بهینه طراحی کنید.
صفحه اصلی مهمترین صفحه و ویترین سایت شماست. در ادامه کاملاً درمورد امکانات موردنیاز آن صحبت خواهیم کرد.
صفحه درباره ما، معمولاً شامل بیوگرافی کلی و معرفی سازمان و اعضای تیم می باشد.
در صفحه تماس با ما نیز تمام راههای ارتباط با سازمان از قبیل : آدرس، شماره ثابت و موبایل، ایمیل، ساعات کاری و لیست شعب ذکر می گردد. همچنین می توانید یک فرم تماس در این صفحه قرار دهید تا با پر کردن آن کاربران بتوانند با شما در ارتباط باشند.
در صفحه بلاگ میتوانید مرتباً محتوا و مطالب جذاب آپلود کنید یا اخبار کسب و کارتان را منتشر کنید.
صفحه محصولات، خدمات و نمونه کارها را در صورت نیاز در سایت قرار دهید.
صفحات ۴۰۴ در صورت پیدا نشدن یک صفحه یا مطلب نمایش داده میشوند. میتوانید یک صفحه ۴۰۴ اختصاصی سفارش دهید.
۱۱- امکانات صفحه اصلی
اینکه در صفحه اصلی چه مواردی را نمایش دهید، بسیار مهم است ؛ درواقع صفحه اصلی ویترین کسب و کار شماست که باید از طریق آن خودتان را به کاربر معرفی کنید. موتورهای جستجوگر نیز برای شناسایی حوزه فعالیت شما به این صفحه دقت زیادی دارند.
صفحه اصلی را شلوغ نکنید و فقط موارد مهم را جلوی چشم کاربر بگذارید. وقتی صفحه خلوت است، چشم را خسته نمیکند و کاربر بدون اینکه سردرگم شود، به راحتی چیزی که دنبال آن است را پیدا می کند. بدین صورت سرعت لود صفحه نیز سریعتر می شود.
تم کلی صفحه اصلی
یک ستونه / دوستونه / سه ستونه
قبلاً درمورد تم کلی و رنگ سازمانی که درمورد کل سایت اعمال می شود، صحبت کردیم. خود صفحه اصلی نیز می تواند تم یک ستونه، دوستونه یا سه ستونه داشته باشد.
منو، زیرمنو و نوار بالای منو
منو شامل : صفحه اصلی / درباره ما / تماس با ما/ بلاگ یا مطالب / محصولات / خدمات / نمونه کارها / سایر…
زیرمنو : بله / خیر
زیرمنو شامل : …
نوار بالای منو : بله / خیر
نوار بالای منو شامل : لوگو سازمان / شبکه های اجتماعی / شماره تماس / آدرس / ایمیل / ورود و عضویت / جستجو / سایر…
منو یکی از بخش های مهم سایت است. اولین بخشی است که کاربر به محض ورود به سایت می بیند و باید تا حدی نوع سایت شما را معرفی کند.
بخش ابتدایی صفحه اصلی
یک تصویر ثابت / اسلایدر با چند تصویر / نمایش متن روی تصویر / نمایش متن و لینک روی تصویر/ ویدئو / سایر…
تصمیم دارید که در برجسته ترین بخش سایت که زیر منو قرار دارد، چه چیزی قرار دهید. می تواند یک تصویر ثابت، یک اسلایدر، یک ویدئو با حجم کم یا یکی از این موارد همراه با متن و لینک باشد.
بخش های میانی
معرفی خدمات اصلی / دسته بندی کلی محصولات / معرفی کوتاه سازمان / شعار اصلی سازمان / نمایش چند خدمت برای نمونه / نمایش چند محصول برای نمونه / نمایش چند مطلب برای نمونه / مزایای رقابتی یا ارزش افزوده سازمان / معرفی برخی از مشتریان به همراه لوگو / نظرات مشتریان قبلی / سایر…
محتوای اصلی صفحه اصلی در بخش میانی آن قرار می گیرد و این بخش کاملاً به نیاز شما بستگی دارد.
بخش پایانی یا فوتر
نمای فوتر : یک ستونه / دو ستونه / سه ستونه
فوتر شامل : آدرس، شماره تماس و ایمیل / دسترسی سریع به برخی مطالب یا صفحات خاص / آخرین مطالب یا اخبار / پر بازدیدترین محصولات / نمادهای اعتماد / شبکه های اجتماعی / متن کوتاه درباره سازمان / سایر…
فوتر هم مانند منو، در تمامی صفحات سایت تکرار می شود. پس سعی کنید اطلاعات مفیدی در آن قرار دهید.
۱۲- امکانات صفحه درباره ما
بیوگرافی کلی / معرفی سازمان / شعار اصلی / داستان ما / اعضای تیم / گواهینامه های اخذ شده و جوایز کسب شده
۱۳- امکانات صفحه تماس با ما
اطلاعات تماس شامل آدرس، شماره تماس ثابت و همراه، ایمیل / شبکه های اجتماعی فعال / نمایش روی نقشه / ساعات کاری / لیست شعب / فرم تماس
یک فرم که از طریق آن کاربر، پیام خود را می نویسد و در قالب یک ایمیل برای شما ارسال می گردد.
۱۴- امکانات صفحه بلاگ یا مطالب
نمای کلی : با سایدبار / بدون سایدبار
لیست مطالب با صفحه بندی / تصویر شاخص برای هر مطلب / نمایش تاریخ نوشته / نام نویسنده / نام دسته بندی
در صفحه مطالب، تمام مطالبی که در سایت نوشته اید لیست میشود و با کلیک روی هر کدام وارد آن مطلب میشوید و آن مطلب را می خوانید.
۱۵- امکانات صفحه هر مطلب
تصویر شاخص در ابتدای هر مطلب / برچسب / اشتراک گذاری در شبکه های اجتماعی / نظرات کاربران / امتیاز دهی / لایک یا دیسلایک / مطلب بعدی و مطلب قبلی / مطالب مرتبط
۱۶- شبکه های اجتماعی فعال
اینستاگرام / تلگرام / آپارات / فیسبوک / توئیتر / یوتیوب / سایر…
۱۷- راه های ارتباط با کاربران
sms مارکتینگ / ایمیل مارکتینگ / چت آنلاین / خبرنامه ایمیلی / سایر…
۱۸- فرم های مورد نیاز
فرم ورود / فرم عضویت / فرم ارسال نظر / فرم تماس با ما / سایر…
فرم شامل : نام و نام خانوادگی(اجباری) / ایمیل / متن پیام(اجباری) / سایر…
۱۹- ورود و عضویت کاربران
بله / خیر
در برخی سایتها نیاز است که هر کاربر با یک یوزر و پسورد خاص وارد شود تا از امکانات سایت استفاده کند. مثلاً اگر شما در حوزه فروش دوره های آموزشی فعالیت می کنید، لازم است تا کاربران با اطلاعات کاربری خود وارد شده، دوره های خریداری کرده را دانلود کنند.
سایت های معمولی نیازی به این مورد ندارند و بهتر است از صرف هزینه و شلوغ کردن سایت خودداری نمایند.
در ضمن امکان ثبت نظر و امتیاز کاربران، بدون ورود و عضویت نیز قابل انجام است. بهتر است کاربران را مجبور به عضویت در سایت نکنید.
۲۰- امکان جستجو
بله / خیر
جستجوی ساده/ پیشرفته / جستجو در محصولات / خدمات / مطالب / تمام بخش ها / سایر…
۲۱- فروش محصولات، خدمات، فایل دانلودی
بله / خیر
منظور از این بخش، یک فروشگاه ساده است و نه فروشگاه اینترنتی با تمام امکانات. درواقع فقط شامل بخش فروش است و امکانات پیشرفته فروشگاه آنلاین مثل مقایسه محصول را ندارد.
۲۲- امکانات فروشگاهی
بله / خیر
ایجاد بینهایت محصول ساده و متغیر / دسته بندی محصولات / برچسب گذاری محصولات / مدیریت موجودی انبار / مرتب سازی محصولات بر اساس قیمت و تاریخ / مدیریت سفارشات / ایجاد کوپن تخفیف / مدیریت کاربران شامل عضویت، ورود و سبد خرید / لیست علاقه مندی ها / محصولات ویژه / محصولات پرفروش / نمایش دو قیمت عادی و قیمت باتخفیف / سایر…
این بخش مخصوص فروشگاه های اینترنتی می باشد.
۲۳- روش های پرداخت
بله / خیر
اتصال به درگاه بانک / واریز وجه به کارت / اتصال به زرین پال / نقدی / سایر…
۲۴- روش های ارسال
بله / خیر
پست / پیک / دانلود از طریق پروفایل / سایر…
۲۵- فرم ساز حرفه ای
بله / خیر
۲۶- نمایش تقویم روز
بله / خیر
۲۷- نمایش ساعت
بله / خیر
۲۸- نمایش افراد آنلاین
بله / خیر
۲۹- نمایش پاپ آپ
بله / خیر
به چه صفحهای لینک شود …
۳۰- آشنایی با پنل مدیریت cms
بله / خیر
۳۱- نیاز به پشتیبانی
بله / خیر
پشتیبانی توسط تیم طراح، جهت تغییر برخی بخش ها، اضافه کردن بخش های جدید، خرابی ، خطای انسانی و ایجاد مشکل در سایت
توجه* پشتیبانی شرکت “کار شما” تا یکسال بصورت رایگان ارائه می گردد.
۳۲- گواهینامه امنیتی SSL
بله / خیر
یک امکان امنیتی که با فعال شدن آن، سایت شما از http به https تغییر میکند.
۳۳- بکاپ گیری
بله / خیر
در بازه های زمانی : روزانه / هفتگی / ماهانه / سایر…
ممکن است سایت شما صرفاً جنبه معرفی سازمان را داشته باشد و اطلاعات آن دیر به دیر تغییر کند. در این حالت بکاپ های ماهانه کفایت می کند. اگر سایت شما فروشگاهی است، لازم است در بازه های زمانی کوتاه تری بکاپ یا نسخه پشتیبان تهیه کنید.
۳۴- ایمیل سازمانی
support / info / ask / سایر…
می توانید ایمیل هایی با پسوند دامنه ی خریداری شده، تحت عنوان Info@DomainName.com یا Support@DomainName.com بسازید.
۳۵- توسعه سایت
بله / خیر
آیا در آینده تصمیم دارید بخش های دیگری به سایت اضافه کنید؟
۳۶- خدمات آپلود محتوا و خدمات و محصولات
بله / خیر
نتیجه گیری
بعد از پر کردن این چک لیست ، پاسخ سوال “چه امکاناتی برای قرار دادن در سایت لازم دارم” را به خوبی پیدا کرده اید و آنچه می خواهید برای شما شفاف شده است. اکنون امکانات مدنظر خود را برای تیم طراح شرح دهید تا پروژه طراحی سایت شما آغاز گردد.
شرکت “کار شما” بعد از طراحی و پیاده سازی سایت، آنرا روی هاست آپلود کرده، نوبت به مرحله تست و تحویل می رسد. پس از آن آموزش کار با پنل ادمین، به کارفرما ارائه می گردد و با آپلود محتوا، سایت رسماً شروع به کار میکند.
همچنین می توانید از لینک زیر ، این چک لیست باارزش را بصورت فایل PDF دانلود کنید.
اصطلاحات در زمینه طراحی سایت
– ریسپانسیو یا Responsive به وبسایت هایی گفته می شود که بر روی دستگاه های مختلف موبایل، تبلت و انواع سایز کامپیوتر با هر ابعادی هماهنگ میشود و صفحات بدون اینکه طراحی آنها بهم بخورد، به خوبی نمایش داده میشوند. امروزه این قابلیت برای تمام سایتها بدیهی میباشد.
-المان به هر شی موجود در صفحه گفته می شود.
-دامنه یا Domain نامی است که شما برای سایت خود انتخاب کرده اید و بصورت Http://www.DomainName.com می باشد. البته دامنه های بین المللی دیگری با پسوند .net ، .info و … و نیز دامنه های ملی با پسوند .ir وجود دارند.
-هاست یا Hosting فضایی روی اینترنت است که اجاره می کنید تا سایت، فایل ها و اطلاعاتش را روی آن آپلود کنید. بعد از میزبانی سایت شما توسط هاستینگ، سایت روی اینترنت قرار داده میشود و کاربران با زدن آدرس سایت در مرورگر خود می توانند آنرا را ببینند.
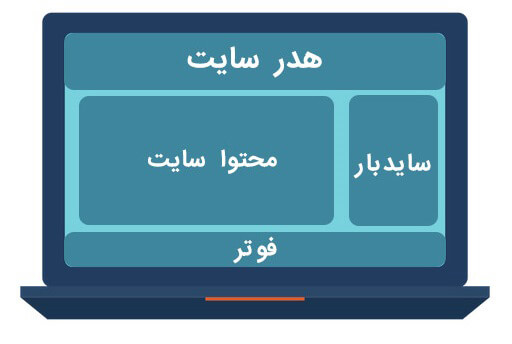
-بخش های اصلی سایت شامل این موارد هستند : هدر بخش بالای صفحه، فوتر بخش انتهایی صفحه و ساید بار منوی سمت راست که بیشتر در صفحه مطالب کاربرد دارد.
-لینک یا Link یک متن است که وقتی روی آن کلیک می کنید وارد صفحه دیگری می شوید. درواقع راه ارتباط بین صفحات از طریق لینک هاست و کاربر از این طریق باید بتواند به راحتی بین صفحات جابجا شده، محتوای موردنظر خود را پیدا کند.
لینک ها معمولاً به شکل یک نوشته زیر خط دار یا به شکل یک دکمه نمایش داده می شوند.
-اسلایدر یا Slider یک امکان بصری جذاب برای نمایش چند تصویر پشت سر هم می باشد که دکمه هایی برای مشاهده عکس بعدی و قبلی را دارد. پیشنهاد می کنیم که مطلب اصطلاحات سایت های وردپرسی را مطالعه کنید.
-پاپ آپ یا pop upیک کادر تبلیغاتی است که هنگام بازدید از یک صفحه نمایش داده میشود و دارای دکمه ای جهت بستن آن میباشد.
-گواهینامه امنیتی SSL
یک فناوری امنیتی استاندارد برای برقراری یک پیوند رمزگذاری شده و پروتکلی (مجموعهای از قوانین) جهت برقراری ارتباطات ایمن میان سرویس دهنده و سرویس گیرنده است.
-بکاپ یا Backup تهیه نسخه پشتیبان از سایت که توسط هاستینگ یا توسط ادمین سایت در دوره های زمانی مشخص انجام می گیرد.
سئو یا SEO قرار گرفتن سایت در نتایج ابتدایی گوگل برای کلمات کلیدی مرتبط به کسب و کار شما می باشد.
**** کپی برداری از این چک لیست با ذکر آدرس سایت بعنوان منبع ، بلامانع می باشد ***