مقدمه
ما در مقالات جداگانه، طراحی سایت فروشگاهی و سایت شخصی را بررسی کرده ایم. در این مقاله قرار است طراحی سایت شرکتی را مورد ارزیابی قرار دهیم.
امروزه بدون حضور در وب، نمی توان حتی مشاغلی مانند بنایی با آجر و ملات را اجرا کرد. مصرف کنندگان برای انجام هر کاری، از تحقیقات محصول گرفته تا پیدا کردن آدرس و ساعات کار شما به اینترنت مراجعه می کنند. طراحی سایت شرکتی می تواند باعث پیشرفت شما در حوزه کاریتان شود و اگر محصولی برای فروش دارید، بازارهای جدیدی را به روی شما باز می کند تا به راحتی تجارتتان را گسترش دهید.
وبسایت شرکتی دقیقاً همان جایی است که کاربران ، مشتریان و همکارانتان شما را پیدا می کنند و با شما تماس می گیرند ؛ پس اگر شما هم جزو کسب و کارهای پیشرو در زمینه فعالیت خود هستید و تصمیم دارید یک سایت شرکتی راه اندازی کنید، در این مقاله با “کار شما” همراه باشید.
برای سفارش طراحی سایت شرکتی و دیدن نمونه کارهای “کار شما” می توانید به صفحه طراحی سایت در اهواز مراجعه فرمائید.

تعریف سایت شرکتی
سایت هایی که با هدف معرفی یک شرکت و خدمات و محصولات آن راه اندازی می شوند، از دسته شرکتی محسوب می شوند، این سایت ها می توانند فروش آنلاین هم داشته باشند و معمولاً در جهت برندسازی نیز استفاده می شوند.
البته بجز شرکت ها، هر کسب و کار کوچک و بزرگ دیگری اعم از کارخانه، بنگاه، کارگاه و تولیدی می تواند از این نوع وبسایت استفاده کند؛ چرا که این مشاغل هم امکاناتی مشابه سایت شرکتی را نیاز دارند.
امکانات موردنیاز سایت شرکتی
سایت های شرکتی با هر هدفی طراحی شده باشند، معمولاً موارد زیر در آنها لحاظ می گردد :
– معرفی کامل شرکت، بیوگرافی، تاریخچه، حیطه فعالیت و تخصص
– معرفی خدمات و محصولات
– نمایش کاتالوگ
– نمونه کارها، تجربیات و رزومه
– گواهینامه ها و دستاوردهای شرکت
–مأموریت و چشم اندازها
– معرفی درباره مدیر
– معرفی تیم
– اطلاعات تماس و آدرس
– معرفی شبکه های اجتماعی
– معرفی مزایای رقابتی نسبت به رقبا
– اخبار و بلاگ یا مطالب
اصول طراحی سایت شرکتی
امروزه همه شرکت ها در اینترنت در تلاش برای جذب کاربران آنلاین هستند و طراحی یکی از جنبه های مهم یک وبسایت شرکتی با نرخ تبدیل بالاست. بعنوان مدیر یک کسب و کار، فرصت آزمون و خطا و استفاده از یک طرح شلخته و آزاردهنده با عناصر غیرمفید را ندارید؛ ممکن است کاربر فقط یکبار به سایت شما سر بزند!
بخاطر تاثیری که یک طرح جذاب می تواند در ذهن بازدیدکنندگان داشته باشد، ما اصول طراحی یک سایت شرکتی را به دقت بررسی کرده ایم.
تا زمانیکه نیازهای “کاربر” در یک سایت سازمانی برطرف نشود، نیازهای آن سازمان هم برآورده نمی شود. کاربر باید محور توسعه وبسایت باشد و تغییرات سایت براساس نیازهای کاربر صورت بگیرد.
ظاهر سایت و قابلیت استفاده از آن، دو عامل اصلی هستند که تعیین می کنند طراحی آن وبسایت تاثیرگذار هست یا خیر. یک طرح، خوب همیشه تعادل بین زیبایی و قابلیت استفاده را حفظ می کند. عاقلانه نیست که در پی ایجاد یک طرح با ظاهر خارق العاده، از قابلیت استفاده چشم پوشی کنیم یا اینکه بیش از حد روی قابل استفاده بودن زوم کرده و زیبایی شناسی را درنظر نگیریم. بنابراین عناصر طراحی و عملکرد وبسایت باید به صورت هماهنگ کار کنند.
*قابل استفاده بودن یک طرح، معنی بسیار گسترده ای دارد؛ اما در کل به امکاناتی در سایت اشاره دارد که استفاده از آن را برای کاربر ساده تر و مراحل رسیدنش به هدفی که دارد را راحت تر کند؛ بدین ترتیب سایت به بهترین وجه برای کاربر قابل استفاده خواهد بود.

در زیر ۴ اصل مهم طراحی وب وجود دارد که به شما کمک می کند تا طرح عالی و بی نقص برای کسب و کارتان داشته باشید :
۱- ساده ترین توضیحات معمولاً بهترین کار است
گنجاندن سادگی در طراحی وب، ایجاد تجربه کاربری باورنکردنی می کند و احتمال ماندن نام شما در ذهن کاربر را چند برابر می کند.
لئوناردو داوینچی به درستی گفته که “سادگی نهایت پیچیدگی است” ؛ منظورش انجام کاری به ساده ترین شیوه است.
گزینه های غیرضروری را از منوی اصلی حذف کنید. اگر کاربران گیج می شوند و نمی دانند برای چیزی که دنبالش هستند، کجا را باید بگردند، برایشان توضیح دهید.
اگر برای پس زمینه تصویری شلوغ گذاشته اید که باعث شده متن روی آن به سختی خوانده شوند، پس زمینه را مات کنید تا متن بیشتر خودش را نشان بدهد.
جفری وین از هنر و علم طراحی وب می گوید ؛ “طراحان می توانند از هرج و مرج و بی نظمی، نظم بیافرینند. آنها می توانند آنچه که در ذهنشان هست را با کلمات و تصاویر بیان کنند.
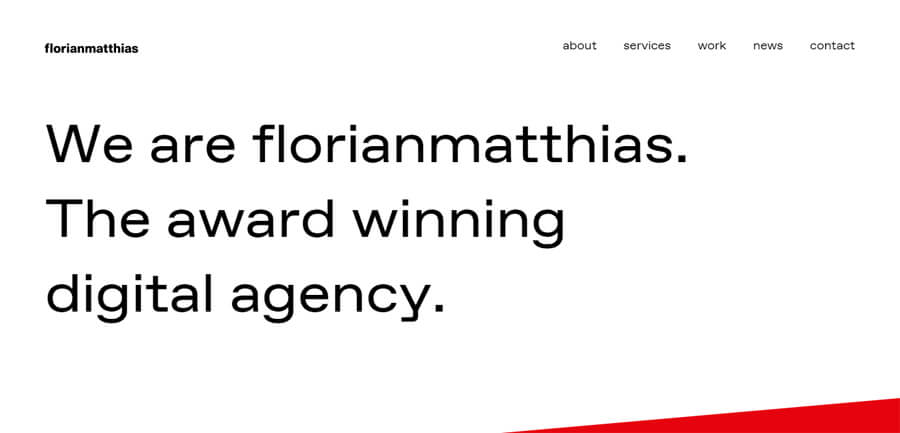
قرار است سایت شرکتی شما، پیامتان را به درستی و با موفقیت به بازدیدکنندگان منتقل کند و طراحی آن باید به بهترین شکل این پیام را به کاربر برساند؛ علاوه بر این باید برای کاربران رفتن از نقطه A به نقطه B را بسیار سهل و آسان کند. سایت florianmatthias.com نمونه ای که سادگی و زیبایی را در کنار هم به نمایش گذاشته است

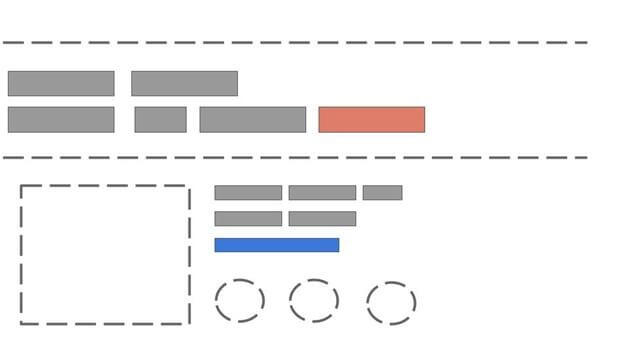
۲- سلسله مراتب بصری
اصطلاح سلسله مراتب عناصر بصری، به این معناست که عناصر طوری نمایش داده شوند که میزان اهمیت آنها مشخص شود.

در زیر برخی از اصلی ترین ابزارهایی که به ایجاد سلسله مراتب بصری در طراحی کمک می کنند را آورده ایم :
اندازه
اندازه را می توان به عنوان یک ابزار سلسله مراتبی برای هدایت توجه بیننده به بخش خاصی از صفحه استفاده کرد.
عناصر بزرگتر بیشتر از بقیه جلب توجه می کنند و نشان دهنده این است که اهمیت بیشتری را می طلبند. چشم انسان هم به طور طبیعی از عناصر بزرگ به عناصر کوچکتر حرکت می کند.
بنابراین، عنوان اصلی متن از تمام عناوین فرعی بزرگتر است. در بحث تصاویر هم به همین شکل بوده و تصاویر با اهمیت تر با اندازه بزرگتری نمایش داده می شوند.
رنگ
رنگ یکی دیگر از ابزارهای خارق العاده است که می تواند برای ایجاد جذابیت حسی در یک صفحه وب مورد استفاده قرار گیرد. رنگ های تُند و روشن از رنگ های مات و خنثی کاملاً متمایز هستند. پس یک طرح خوب می تواند از رنگ های مات و خنثی استفاده کند و روی دکمه هایی مثل سفارش محصول، با رنگ روشن تأکید کند. بدین ترتیب مطمئن می شوید که بر روی بخش های مهم به اندازه کافی تاکید شده و بخوبی جلوی چشم کاربر قرار گرفته اند. دیجی کالا یک نمونه خوب برای استفاده بجا از رنگهای تُند و روشن مثل قرمز است.
تضاد یا contrast
تضاد یا کنتراست نقش اساسی در توسعه طرح ها و سلسله مراتب بصری دارد، همینطور باعث جلب توجه زیادی می شود. برای نمونه می توانید از رنگ های متضاد سیاه و سفید، بصورت یک دکمه با پس زمینه سیاه و نوشته سفید استفاده کنید.
یک متن تیره بر روی پس زمینه روشن نیز می تواند حالت دیگری از تضاد رنگ باشد.
البته بجز تضاد در رنگ تیره و روشن، انواع دیگری مانند تضاد در بافت، اندازه، لبه ها و گوشه ها و … نیز وجود دارد.
هم ترازی
ترازبندی، ابزاری کارآمد برای طراحی است که نحوه و مکان قرارگیری یک عنصر در صفحه را مشخص می کند. قرار دادن استراتژیک عناصر مختلف در صفحه، ترکیب جذاب تر و موثرتری ایجاد خواهد کرد.
فضای سفید
از فضای سفید اگر به طور خردمندانه و صحیح استفاده شود، می تواند کل طرح را دگرگون کند و مزایای بسیاری را به همراه داشته باشد.
فضای سفید مطمئناً می تواند به شما در ایجاد طرحی تعاملی، متعادل و کاربرپسندتر کمک کند. این نمونه از چیدمان می تواند باعث چشم نواز شدن طرح، ماندن بیشتر کاربر در صفحه و رغبت بیشتر برای خواندن متون سایت شود.
سعی کنید در قسمت هایی که شلوغی دارند، از فضای سفید برای جلوگیری از خسته شدن چشم کاربر استفاده کنید.
۳- استفاده از تصویر
تصاویر با کیفیت بالا در طراحی سایت شرکتی، نقشی اساسی دارند. ماهیت سایت هر چه باشد، بکارگیری تصاویر یکی از بهترین تکنیک ها برای بهبود طراحی و بالا بردن جذابیت بصری است.
امروزه محتوای بصری به یک جزء جدانشدنی از وبسایت های تجاری مدرن تبدیل شده است.
باید بدانید که میانگین توجه کاربران اینترنت از ۱۲ ثانیه در سال ۲۰۰۰ ، به ۸ ثانیه در حال حاضر کاهش یافته است. این بدان معنی است که سایت شما کمتر از ۸ ثانیه وقت دارد تا توجه بازدیدکنندگان را جلب کرده و آنها را در صفحه نگه دارد.
استفاده از تصاویر مرتبط، جذاب و باکیفیت و سایر عناصر بصری تنها راهی است که می توانید بازدیدکنندگان را دور خودتان جمع کرده و پیامتان را به روشی خلاقانه به آنها انتقال دهید.
یک طراحی موثر، چیزهای پیچیده را به تصاویر و عناصر بصری ساده و جذاب تبدیل می کند. بنابراین اطمینان حاصل کنید که تصویری که استفاده می کنید مختصر و مفید پیام شما را منتقل می کند.
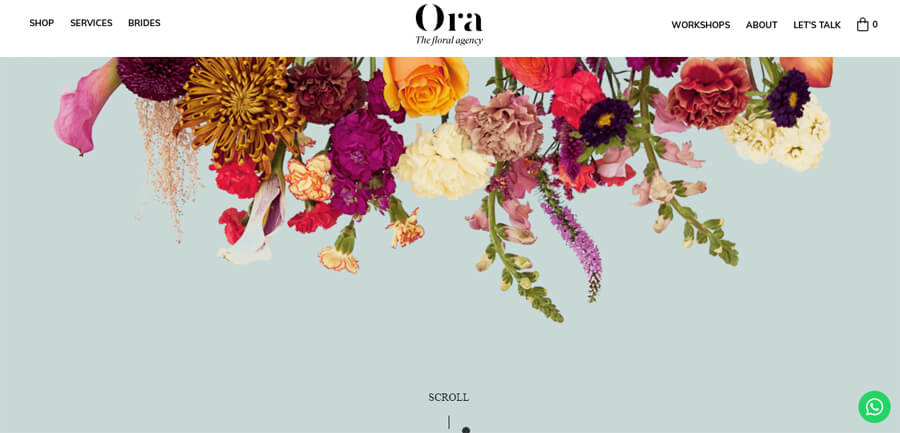
سایت orafloralagency.com نمونه ای از طرح هایی است که از تصاویر جذاب و زیبا استفاده کرده است.

۴- وضوح هدف

نتیجه گیری
سایت شما معرف شرکت شماست، پس باید تمام اصول طراحی در آن رعایت شود ؛ تا کاربران بتوانند به بهترین شکل با آن ارتباط برقرار کرده و اطلاعات مدنظرشان را به سادگی پیدا کنند.
با توجه به موارد ذکر شده، طراحی سایت کسب و کارتان را به یک تیم حرفه ای بسپرید تا از رعایت اصول و سبک طراحی آن اطمینان خاطر داشته باشید.
پیشنهاد می کنیم که قبل از شروع اقدام برای طراحی سایت، چک لیست طراحی سایت را دانلود کرده و پُر کنید. این چک لیست در زمینه شناخت امکانات سایت، راهنمای خوبی است و پیش زمینه ذهنی خوبی به شما می دهد.